之前遇到过这个问题,解决了没有记录,今天又被坑了一次,所以还是记录一下吧。。。
问题描述:
在360安全浏览器下,安装了百度翻译的插件,某些情况下会导致页脚多出空白,如下图:
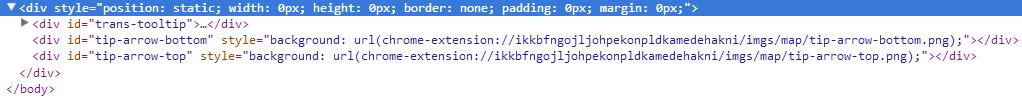
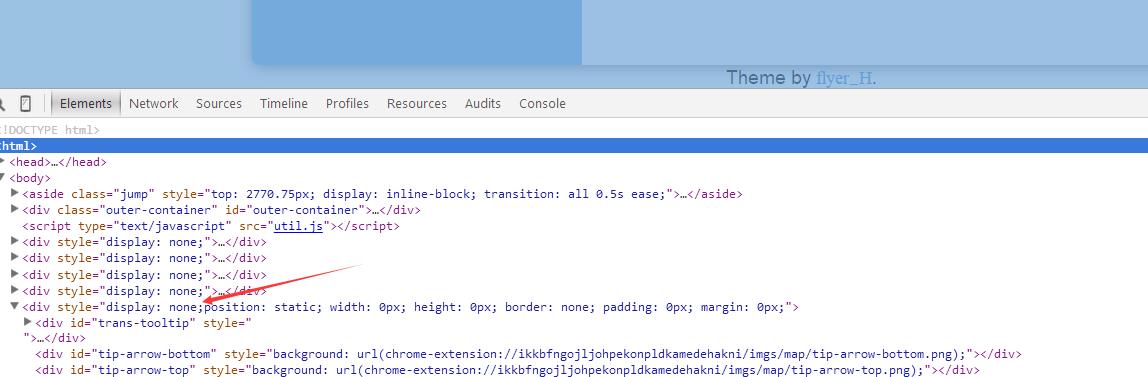
body下面多出了空白,通过查看DOM发现,百度翻译的浏览器扩展插件会在网页最底部生成一个div
将这个div的display手动设置为none后,空行消失
但是由于这个div是浏览器扩展插件生成的代码,无法直接设置display,于是我想到了两个办法
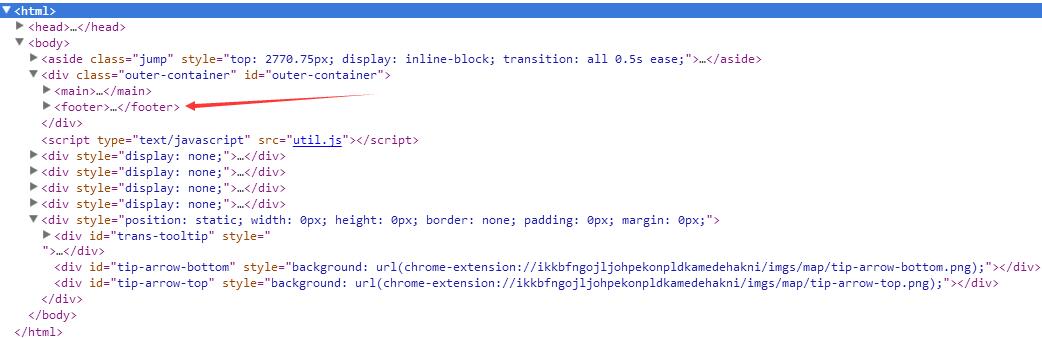
第一个办法是把自己代码最下面的元素(例如我这是footer)设置成position:absolute
第二个办法我没试过,仅供参考,就是在CSS里把那三个(trans-tooltip、tip-arrow-bottom、tip-arrow-top)设置为display:none
搞定!